Layout Paragraphs for Backdrop CMS: A Development Update
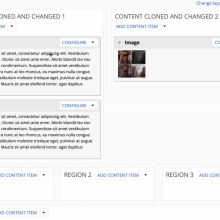
At a Backdrop User Group meeting on Dec 18, Laryn Kragt Bakker of Aten Design Group shared an early look at an important new project in development: Layout Paragraphs for Backdrop CMS. The project began as part of a conversation around what layouts could look like for content editors in Backdrop – taking into consideration the way that modern Drupal answered the question as well as functionality in a Drupal 7 installation profile called Web Express, developed originally at the University of Colorado Boulder and deployed currently in the College of Liberal Arts & Sciences at the University of Colorado Denver, which has provided backing for this project. This work is still in progress and not ready for use in production, but it represents a significant step toward giving site builders and content editors more flexible, controlled page-building tools — while staying true to Backdrop’s core principles.