
Every year since 2008, The Philadelphia Area Tech Association has presented Drupaldelphia, a Drupal camp for the Philadelphia region. This year, the organizers decided to include other web content management systems, so they renamed the event CMS Philly and invited representatives from non-Drupal projects to give presentations as well. Systems represented included Apostrophe CMS, Backdrop CMS, Craft CMS, Drupal, ExpressionEngine, and WordPress. Backdrop was well-represented, with three sessions. Although it was originally intended to be the same kind of in-person gathering that Drupaldelphia had been for the previous 12 years, the travel difficulties caused by the COVID-19 pandemic prompted the organizers to conduct CMS Philly as an entirely on-line event, broadcast using GoTo Webinar software.
While several sessions mentioned Backdrop, including Anne Stefanyk's Make your site last 5 years (possibly more) , Introduction to Lando by Geoff St. Pierre, and Multilingual Web Accessibility by Aimee Hannaford, there were three that were specifically devoted to Backdrop:

Backdrop CMS: a LTS version of D7 on steroids (a.k.a. "Everything you wanted from D7 w/o the D8 overhead"
Greg Netsas opened the day with an overview of Backdrop aimed at newcomers, bravely taking on the challenges of figuring out remote presentation with very little audience help! Greg described his talk like this:
"Perhaps you currently own or support Drupal 7 sites, and you don't see Drupal 8/9 as a good fit for them moving forward. Maybe you are simply happy with Drupal 7, and for whatever reason you are not ready to make the move any time soon; at the same time, you may be concerned about the fact that Drupal 7 will become EoL by the end of 2021. If you see yourself in all these cases, then this session is for you!
"Join me to find out how Backdrop is like Drupal, as well as how it differs. Lets discuss about why Backdrop is viewed as the continuation of Drupal 7 (a long-term support version of it if you like), while at the same time comes packed with many of the features that Drupal 8 has to offer + many new, unique features. I personally call it "D7 on steroids", as it comes with features and sensible options out of the box, which save site builders time. It also includes many admin UI fixes and improvements that make working with it less annoying :)"

power and usability of Backdrop's Layout system.
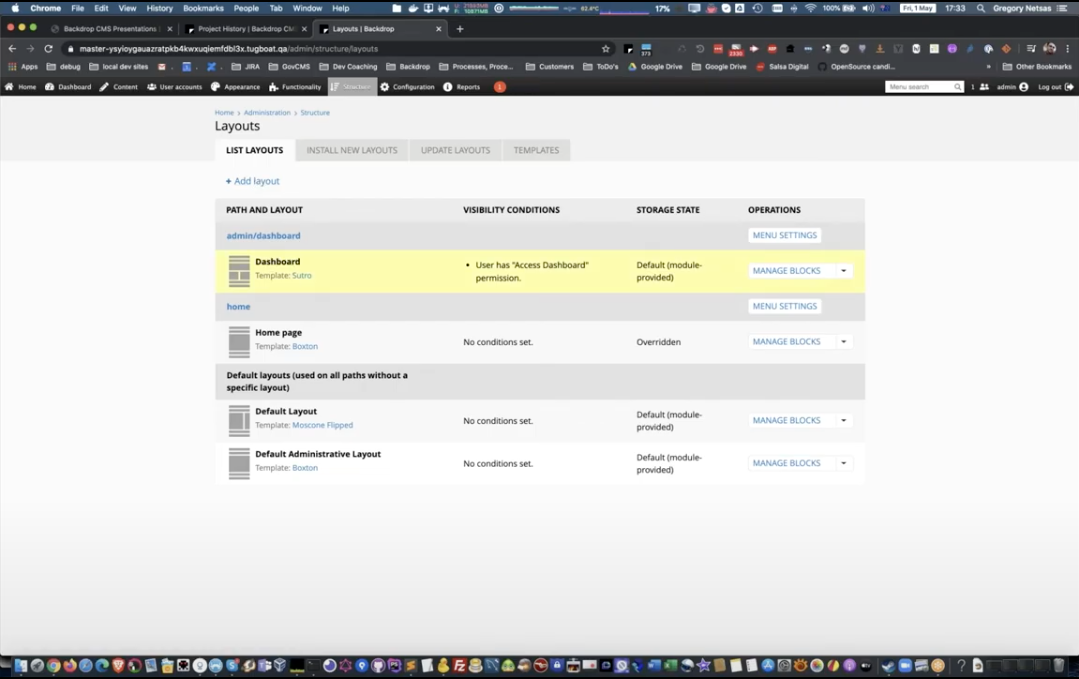
The hidden power of Layouts in Backdrop CMS
Later in the afternoon, "St. Paul" Tim Erickson conducted a deep-dive into Backdrop's Layout facility. Tim's description of his talk says this:
"The layout system in Backdrop CMS is a powerful tool for site builders and developers to position their content and customize their sites. Recently, Backdrop added flexible layout templates that allows users to create their own custom layout templates directly in the UI.
"In Backdrop CMS site builders are able to assign specific layouts to each type of content or even to specific pieces of content and move specific fields (elements within each piece of content) to the region or their choice.
"For those coming from Drupal 7, the layout system is a major change and requires some adjustment in thinking. We'll walk through the basics of how it works and how it compares with other CMS layout systems."
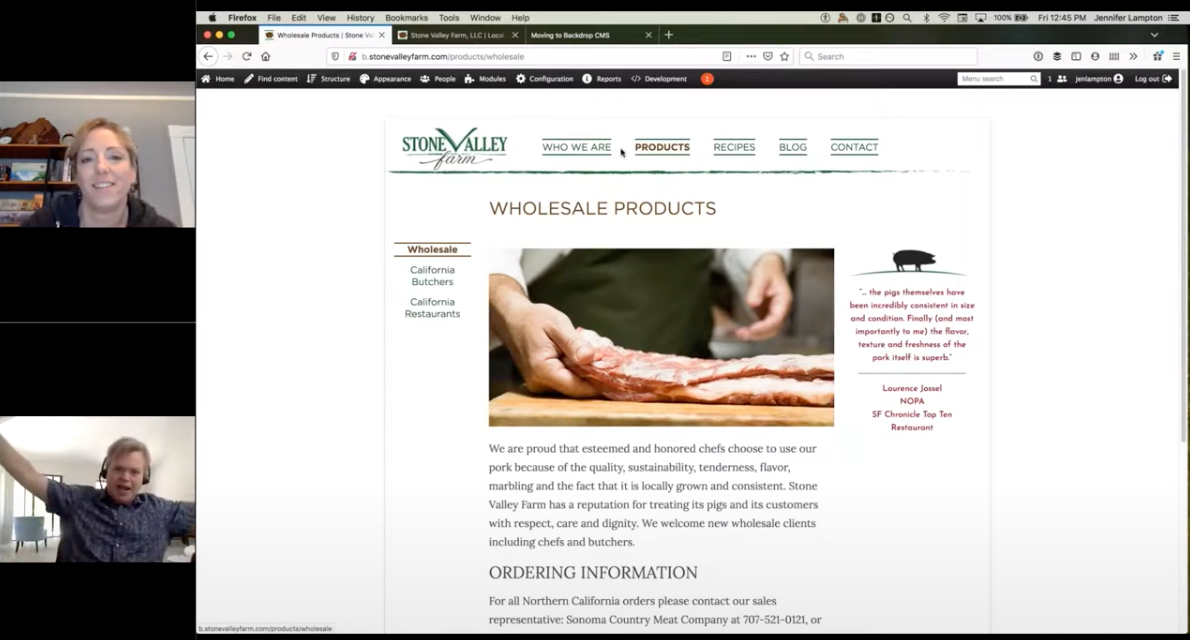
Moving to Backdrop CMS

my wild gesticulations during our talk about migrating data to Backdrop.
Finally, I had the honor and privilege of helping Founding Forker Jen Lampton with an overview of techniques for migrating sites to Backdrop. It was fun getting to peek behind the scenes, though when I later got to see the video it became clear to me that I really need to learn how to control my arm movements when talking on camera!
The process of delivering the presentation was easier than I anticipated. A number of factors probably contributed to this. Most significant by far is that Jen was in charge of running the presentation and did most of the talking. She is a very experienced and confident presenter, so that left me free to just hang back and add bits when I thought a different perspective would be helpful. In particular, I jumped in a few times to point out ways in which Backdrop excelled with a bit more enthusiasm than she was comfortable displaying. For example, I thought it was amazing that in a just a few minutes, she was able to demonstrate moving a real, working Drupal 7 site to Backdrop. While she noticed a few things that were slightly out of place, I was very excited by how much was accomplished with very little effort -- Jen completed in just a few minutes a process that I've seen take months with other systems.
As I said, I was very excited...if you watch the video you'll see what I mean!
I'd be remiss if I didn't mention the excellent job the conference organizers did, helping us make our session a success. We had a dedicated moderator, Susie, who set up a Slack channel for us, made sure we understood how to operate the conference software, and checked for other issues. So detail-oriented was she, that she asked me to find something better than my Airpods for the session. Fortunately I had a USB headset handy, so I used that.
Our session was in the last time-slot of the day, and afterwards all of the presenters were invited to a Zoom "virtual cocktail party." It felt surprisingly like an in-person party, with several spontaneous games being invented on the spot, and lots of merriment and good feelings.
All in all, it was a very interesting and rewarding experience. Even after the virus recedes and we're once again able to travel and meet in person, I believe that many things we've learned about how to collaborate at a distance will continue to be relevant. I see this sort of event becoming a permanent part of the online landscape.
To see videos of each of these sessions, follow these links; the videos are at the bottom of the pages:
- Backdrop CMS: a LTS version of D7 on steroids (a.k.a. "Everything you wanted from D7 w/o the D8 overhead"
by Gregory Netsas (Klonos)
- The hidden power of Layouts in Backdrop CMS
by Tim Erikson (stpaultim)
- Moving to Backdrop CMS
by Jen Lampton (jenlampton) and Luke McCormick (cellear)