Adds a shortcode integration for using Highlight.js in the WYSIWYG editor.
Installation
- Enable the bundle like any Backdrop module.
- Add it to the WYSIWYG Editor by choosing a text format under "admin/config/content/formats".
- On your text format settings, check "Enable Insert Code Syntax shortcode" under the shortcode settings and "ShortCodes" under the "enabled filters"
select list. - Add the "{code}" button to "Avaiable Toolbar".
- Add the Highlight.js bundled library from the Highlight.js project bundler to a new
/librariesdirectory in
this module's root folder, e.g/libraries/highlightjs/.
Documentation
When you edit a node using the WYSIWYG text filter, you'll see button with brackets that allows you to enter code syntax.
Once the dialog window is open, you can choose the language and insert the code syntax.
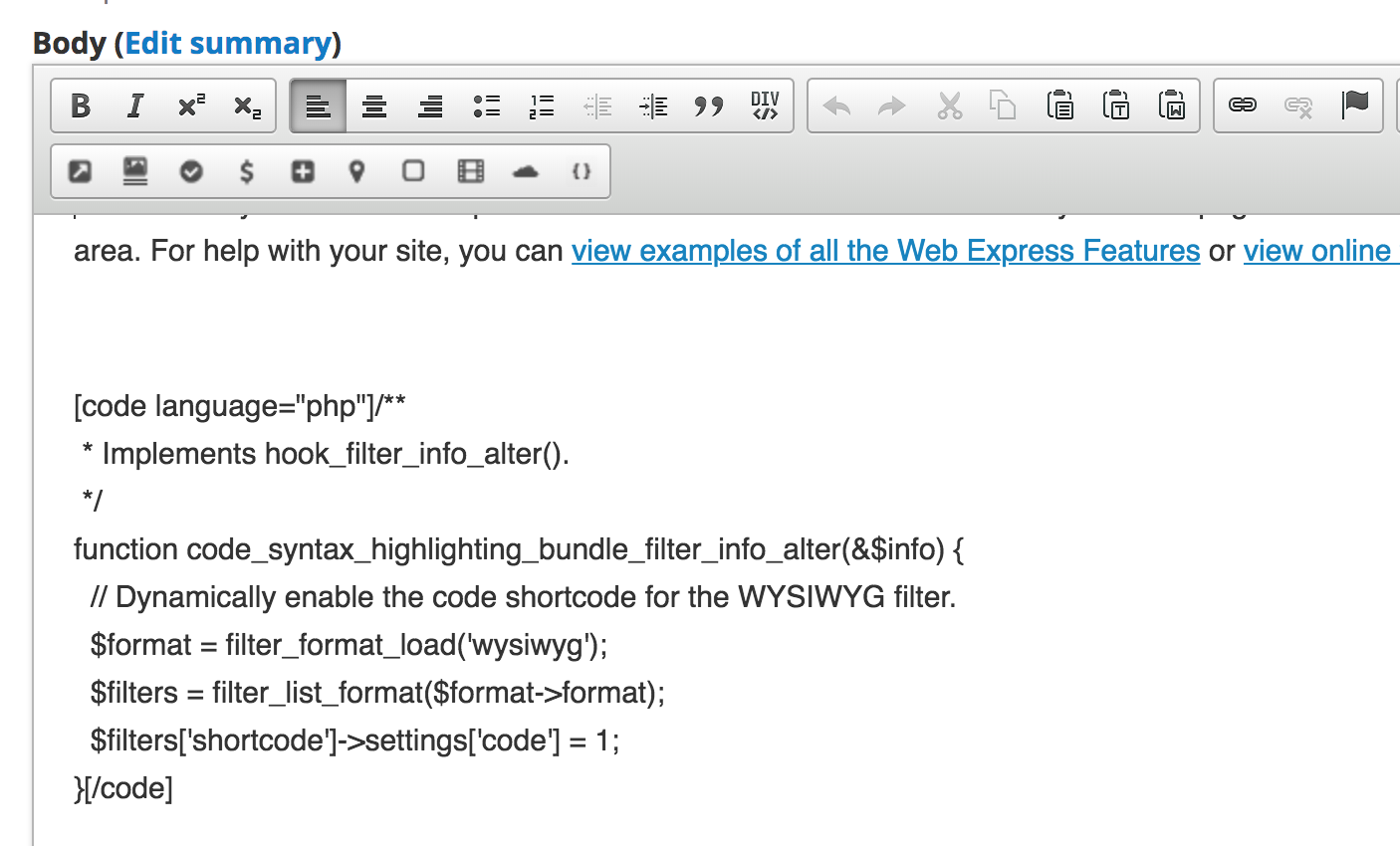
Then you will see a shortcode [code lang="php"]$foo = "bar";[/code] inserted into the body field with line breaks and indentation preserved.
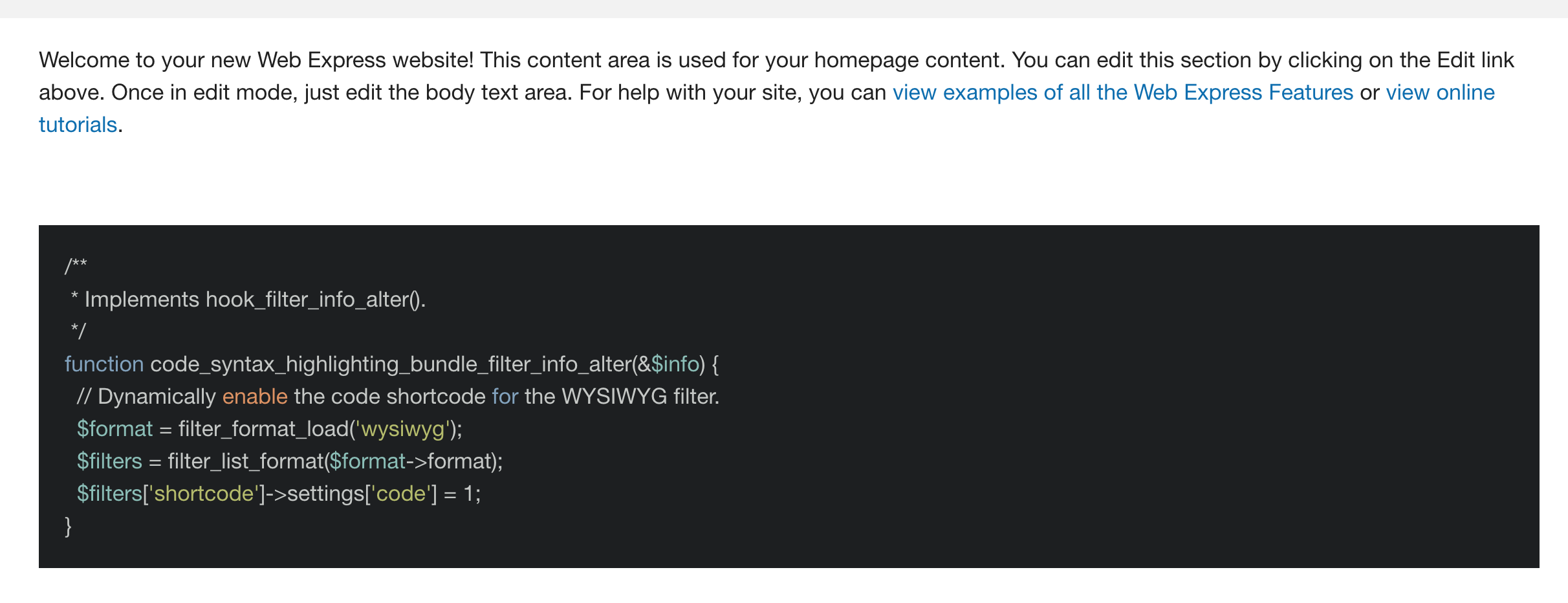
Once saved, the code is rendered with syntax highlighting. You can change the theme by setting a variable, drush vset csh_theme sunburst, and the
themes are located at https://highlightjs.org/static/demo/.
Issues
Bugs and Feature requests should be reported in the Issue Queue:
https://github.com/backdrop-contrib/highlightjs_wysiwyg/issues.
Current Maintainers
- Seeking maintainers
Credits
- Original module maintainer: Alex Finnarn
License
This project is GPL v2 software. See the LICENSE.txt file in this directory for
complete text.