Documentation Level:
Advanced
Documentation Status:
Incomplete
Adding a new layout
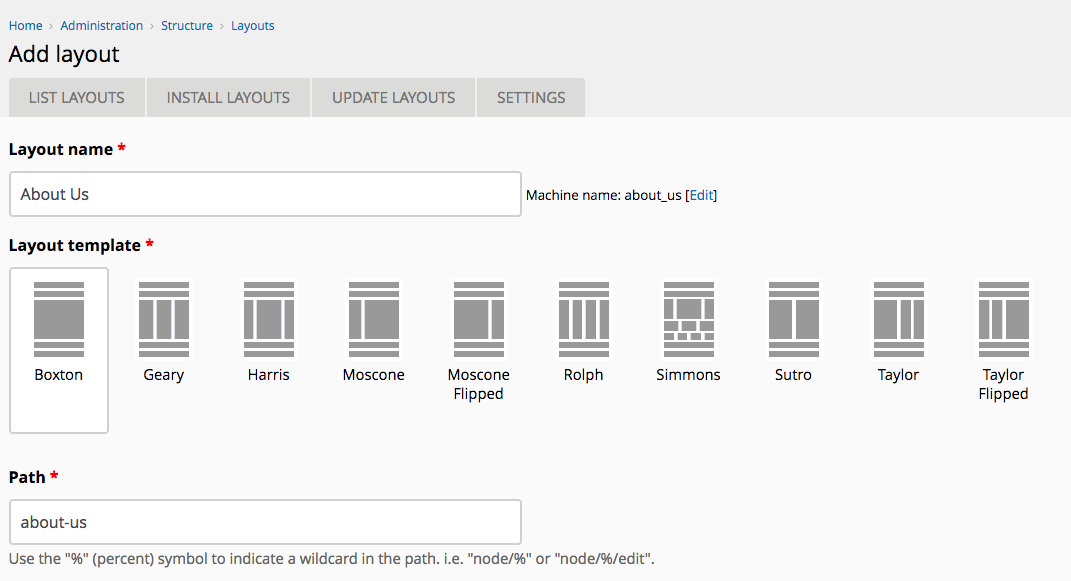
If you wanted to create a new layout that could be used on specific pages of your site, you would:
- Navigate to the Layout list page at Administer > Structure > Layouts
- Click the "Add layout" link.
- Add a name for your new layout (example: "About Us")
- Click on a Layout to select it
- Type the path which you want to apply this layout to (example: about-us)